Belajar Bootstrap: 5. Membuat Card di Bootstrap - Okay pada pembelajaran ke 5 di Bootstrap ini, kita akan belajar membuat blok card. Apa itu Card? Card adalah blok atau komponen yang biasanya berisi gambar disertai dengan ringkasan informasi serta tombol menuju detail dari informasi itu sendiri dengan jumlah yang cukup banyak dan biasanya berjejer ke samping secara kotak kotak.
Disini kita melanjurkan seri ke 4 yang sebelumnya kita sudah membuat modal, jadi dibawahnya tinggal kita tambahkan kode berikut:
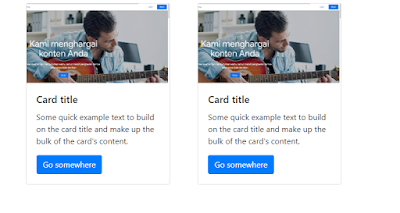
<div class="container py-md-3 pl-md-5"> <div class="row"> <div class="col-sm-6"> <div class="card" style="width: 18rem;"> <img class="card-img-top" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgVoz5N60BrAuecWRmlBidAgDlK_em6nt8kHgCFPCl0CsGtyrQXVENUxQ_kijMKXgRsC401nHPb4OWYf_cAhUxhnW-3LOc-MRrCEewp3DTCb7SGxb7ioc4x2FLOswSpWARGjczDRnzaKThv/" alt="Card image cap"> <div class="card-body"> <h5 class="card-title">Card title</h5> <p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p> <a href="https://www.pinguinkode.com/2021/06/cara-daftar-google-adsense-terbaru.html" target="_blank" class="btn btn-primary">Go somewhere</a> </div> </div> </div> <div class="col-sm-6"> <div class="card" style="width: 18rem;"> <img class="card-img-top" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgVoz5N60BrAuecWRmlBidAgDlK_em6nt8kHgCFPCl0CsGtyrQXVENUxQ_kijMKXgRsC401nHPb4OWYf_cAhUxhnW-3LOc-MRrCEewp3DTCb7SGxb7ioc4x2FLOswSpWARGjczDRnzaKThv/" alt="Card image cap"> <div class="card-body"> <h5 class="card-title">Card title</h5> <p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p> <a href="https://www.pinguinkode.com/2021/06/cara-daftar-google-adsense-terbaru.html" target="_blank" class="btn btn-primary">Go somewhere</a> </div> </div> </div> </div> </div>
Penjelasan, disini kita menggunakan container untuk pembungkus awal, row untuk membuat dia berjejer kesamping dan card yang akan membentuk card dengan format dalam hal ini gambar, teks, dan link dalam tombol.
Nah simpan projectnya lalu kembali ke browser dan refresh.
Untuk demo codenya ada di codepen saya : https://codepen.io/egiesem/pen/dyvKqeG
Semoga bermanfaat!



0 Komentar